الحمد الله نحمده ونستعين به ونعوذ به من شرور انفسنا وسيئات اعمالنا  , نحو التنويع في المحتوي و نشر المحتوي المفيد و الابتعاد عن المواضيع التي لا تهدف الي علم او معناه وبشده اعجابي بهذا الداعية محمد العريفي قررت ان اوفر قسم في هذه المدونة تحت اسم صوتيات اسلامية سأوفر فيه بأذن الله مجموعة من الدروس الصوتية وان شاء الله ان استطعت دروس فيديو لتعم الفائدة ويستفيد الزائر والمتابع معا , ولله الحمد لدي العديد من الـ CD الجميلة والشيقة التي تحتوي علي دروس مفيدة تثقيفية في الدين والتاريخ والكثير من الامور المهمة التي يجب علي كل مسلم ان يعرفها , والانترنت عالم جميل ! حيث اصبح من السهل نشر الملفات والكتب والصوتيات بجميع انواعها وبالمجان ,
, نحو التنويع في المحتوي و نشر المحتوي المفيد و الابتعاد عن المواضيع التي لا تهدف الي علم او معناه وبشده اعجابي بهذا الداعية محمد العريفي قررت ان اوفر قسم في هذه المدونة تحت اسم صوتيات اسلامية سأوفر فيه بأذن الله مجموعة من الدروس الصوتية وان شاء الله ان استطعت دروس فيديو لتعم الفائدة ويستفيد الزائر والمتابع معا , ولله الحمد لدي العديد من الـ CD الجميلة والشيقة التي تحتوي علي دروس مفيدة تثقيفية في الدين والتاريخ والكثير من الامور المهمة التي يجب علي كل مسلم ان يعرفها , والانترنت عالم جميل ! حيث اصبح من السهل نشر الملفات والكتب والصوتيات بجميع انواعها وبالمجان ,
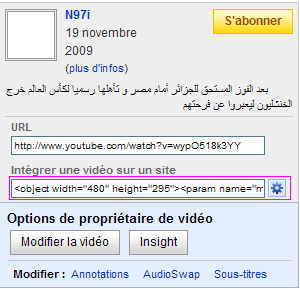
الدرس للدكتور محمد العريفي وهو بعنوان " دموع المآذن " يتحدث فيه الداعية عن الصلاة ويسردها بشكل مفيد جدا يمكنك الاستماع عبر اليوتيوب حيث تم نشر الدرس في اليوتيوب علي شكل 7 اجزاء وتجودنها في قناة المدونة علي اليوتيوب او في هذه الموضوع محمد العريفي وكذلك تم رفعه علي مركز تحميل فورشيرد لمن يريد ان يحتفظ بنسخة له , وفي الموضوع القادم بقسم صوتيات اسلامية سنعرض طريقة تحميل الملف الصوتي و نسخة علي CD او الاحتفاظ فيه بجهاز الكمبيوتر و من الجميل نسخ الدرس علي CD حيث يمكنك استماع له في السيارة او اهداءه الي صديق او شخص تحبه ! واعتقد انه اهداء درس ديني اجمل ما يمكن للمرء ان يهديه لمن يحبه لتحميل الدرس كامل اضغط هنا حجم الملف 91,787 KB
ان كنت مهتما بهذا المجال الدعوي !
- الاشتراك في قناة المدونة علي اليوتيوب عبر الاشتراك بزر Subscribe
- تحميل الدرس من هنا ونشره في مدونتك او المنتديات او عبر اي طريقة اخري
- تقييم الفيديو في اليوتيوب ليحصل الدرس علي فرصة ظهور اكثر بنتائج البحث
- مشاركة فيديو الدرس في اليوتيوب عبر الزر Share الموجود بأسفل الفيديو
- ارحب بأي فكرة او تعاون مشترك معا من يريد وبالإمكان التواصل من هنا او عبر المراسلة
اوعد المتابعين لهذا القسم !
- بتوفير ما يقارب اكثر من 10 دروس بأذن الله خلال مدة قصيرة
- وضع دروس لطريقة نسخ الدروس علي CD
- وضع دروس لطريقة نشر الدروس لمن يمتلكون CD دعوية
من هو محمد العريفي ؟
من هو محمد العريفي ؟ د. محمد بن عبد الرحمن بن ملهي بن محمد العريفي، من مواليد عام 1390 هـ ، 1970 ميلادي سعودي المولد والجنسية ينتسب إلى فخذ الجبور من قبيلة بني خالد .
المستوي العلمي :
حاصل علي ماجستير في أصول الدين، في العقيدة والمذاهب المعاصرة، وعنوان الرسالة "الكافية الشافية في الانتصار للفرقة الناجية، لابن القيم، تحقيق ودراسة، وهي نونية ابن القيم". وحاصل علي دكتوراه في أصول الدين، في العقيدة والمذاهب المعاصرة، وعنوان الرسالة "آراء شيخ الإسلام ابن تيمية في الصوفية، جمع ودراسة" .
المناصب :
السيرة الوظيفية :
عمل موجهاً ومستشاراً شرعياً في الشئون الدينية بالقوات المسلحة ، لمدة عام 1412 هـ. عضو هيئة تدريس بجامعة الملك سعود منذ عام 1413 هـ، وإلى الآن. إمام وخطيب جامع الكلية الأمنية لمدة أربعة عشر عاماً ، 1413هـ-1426هـ. خطيب جامع البواردي بالرياض منذ عام 1426هـ إلى الآن .
المشايخ الذين تعلم منهم :
- دَرَس التفسير والفقه وغيرها على سماحة الشيخ ابن باز بدروس متفرقة من عام1413-1419هـ
- درس الفقه والتوحيد والملل والنحل على الشيخ د.عبد الله بن جبرين من عام 1413-1421هـ .
- درس التوحيد على الشيخ عبد الله بن قعود خلال سنة 1415هـ
- درس الفقه على الشيخ عبد الرحمن بن ناصر البراك خلال عامي 1415-1416هـ .
- درس شيئاً من الفرائض على الشيخ الفرضي د عبد الكريم الاحم عام 1423هـ .
- قرأ في الفقه على عدد من المشايخ في المدينة النبوية في أعوام متفرقة .
للمزيد حول الشيخ محمد العريفي ويكيبيديا , محمد العريفي الموقع الرسمي
اخي القارئ بإمكانك التعليق علي الموضوع والتعليق مفتوح للجميع كلمتك تشجعني وتحثني علي المزيد…
اكمل القراءة...












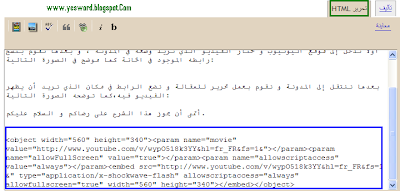
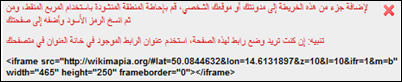
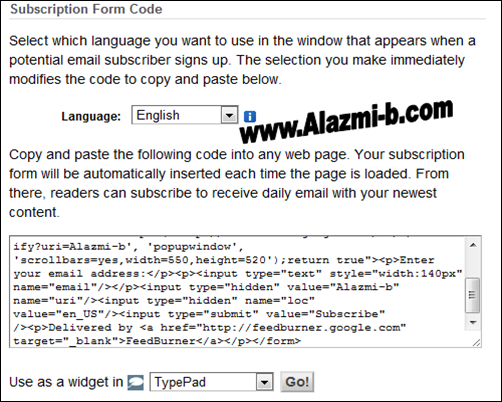
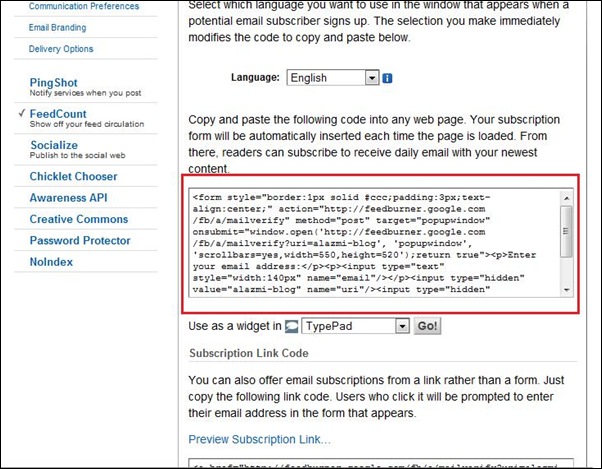
 ثانيا:نقوم بإضافة هذا الكود و نعمل حفظ دون وضع العنوان:
ثانيا:نقوم بإضافة هذا الكود و نعمل حفظ دون وضع العنوان: