 من الوسائل الترويجية لمدونتك هي اضافة ازرار المشاركة عبر المواقع الاجتماعية الي مدونات blogger فهي تساعد لانتشار المدونة والحصول علي المزيد من القراء عبر هذه الخاصية كيف يتم ذلك ؟ في حالة دخول زائر الي المدونة وقراءة لمواضيع اعجبه سيود البعض مشاركة الموضوع معا اصدقاءه فيقوم باختيار احد الطرق مثل نشر رابط الموضوع في الفيس بوك او تويتر , غالبا الاضافة تكون بسيطة وهناك الكثير من الاشكال سنستعرض بعضها وعليك عزيزي القارئ اختيار ما ترغب منها .
من الوسائل الترويجية لمدونتك هي اضافة ازرار المشاركة عبر المواقع الاجتماعية الي مدونات blogger فهي تساعد لانتشار المدونة والحصول علي المزيد من القراء عبر هذه الخاصية كيف يتم ذلك ؟ في حالة دخول زائر الي المدونة وقراءة لمواضيع اعجبه سيود البعض مشاركة الموضوع معا اصدقاءه فيقوم باختيار احد الطرق مثل نشر رابط الموضوع في الفيس بوك او تويتر , غالبا الاضافة تكون بسيطة وهناك الكثير من الاشكال سنستعرض بعضها وعليك عزيزي القارئ اختيار ما ترغب منها .
| يمكنك اضافه اي اضافه من ازرار المشاركة تحت هذا الكود لكي تضيف الاضافة داخل الموضوع |
| <div class='post-footer-line post-footer-line-1'> |
ملاحظة : اذهب الي لوحة التحكم الرئيسية في blogger بعدها الي التخطيط ثم الي تحرير HTMAL وبعدها قم بالضغط علي توسيع القالب وبالضغط علي امر Ctrl+f ونبحث عن احد من الاكواد
| يمكنك اضافة الازرار تحت هذا الكود ليكون الزر في نهاية الموضوع او فوق هذا الكود ليكون الزر بأول الموضوع |
| <data:post.body/> |
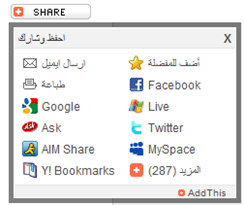
الازرار في بلوجر – الاضافة الاولي
 اضافة مميزة بحيث توفر الكثير من الخيارات كما هو موضح اعلي , هذه الاضافة الاكثر انتشارا في عالم الويب
اضافة مميزة بحيث توفر الكثير من الخيارات كما هو موضح اعلي , هذه الاضافة الاكثر انتشارا في عالم الويب
| <!-- AddThis Button BEGIN --> |
الازرار في بلوجر – الاضافة الثانية
 اضافه جميلة مثل ما سبق ولكن اصغر من السابق واعتقد انها اجمل من السابقة ,,,
اضافه جميلة مثل ما سبق ولكن اصغر من السابق واعتقد انها اجمل من السابقة ,,,
| <!-- AddThis Button BEGIN --> |
الازرار في بلوجر – الاضافة الثالثة
 اضافه اكثر من رائعة حيث انها كبداية تبرز الفيس بوك وتويتر و الاشارات المرجعية ويمكنك كسابق الاضافات اختيار المزيد
اضافه اكثر من رائعة حيث انها كبداية تبرز الفيس بوك وتويتر و الاشارات المرجعية ويمكنك كسابق الاضافات اختيار المزيد
| <!-- AddThis Button BEGIN --> |
الازرار في بلوجر – الاضافة الرابعة
 اضافة مثل السابقة ولكن بسيطة جدا وزر صغير جدا وفي حالة وضع الماوس عليه يمكنك مشاهدة الخيارات
اضافة مثل السابقة ولكن بسيطة جدا وزر صغير جدا وفي حالة وضع الماوس عليه يمكنك مشاهدة الخيارات
| <!-- AddThis Button BEGIN --> |
جميع الازرار السابقة مزودة من موقع www.Addthis.com
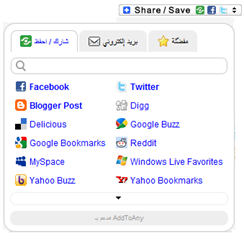
الازرار في بلوجر – الاضافة الخامسة
 اضافة جميلة جدا ومنسقة بشكل جميل وبخيارات اخري جميلة وبنسق مختلف ومن موقع مختلف كذلك
اضافة جميلة جدا ومنسقة بشكل جميل وبخيارات اخري جميلة وبنسق مختلف ومن موقع مختلف كذلك
| <!-- AddToAny BEGIN --> |
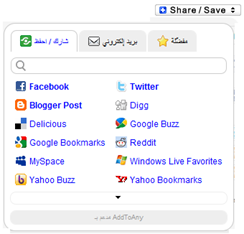
الازرار في بلوجر – الاضافة السادسة
 اضافة جميلة ومنسقة مثل الاضافة السابقة ولكنها اصغر ,,,,
اضافة جميلة ومنسقة مثل الاضافة السابقة ولكنها اصغر ,,,,
| <!-- AddToAny BEGIN --> |
الازرار في بلوجر – الاضافة السابعة
كذلك اضافة مثل السابقة ولكن باختلاف بسيط ,,,,
| <!-- AddToAny BEGIN --> |
الازرار في بلوجر – الاضافة الثامنة
 اضافة عبارة علي صور مربع صغير فقط يمكن الجميع من المشاركة بكل بساطة
اضافة عبارة علي صور مربع صغير فقط يمكن الجميع من المشاركة بكل بساطة
| <!-- AddToAny BEGIN --> |
الازرار في بلوجر – الاضافة التاسعة
 اضافة مثل ماسبق ولكن بحجم اكبر من السابق ,,,,,
اضافة مثل ماسبق ولكن بحجم اكبر من السابق ,,,,,
| <!-- AddToAny BEGIN --> |
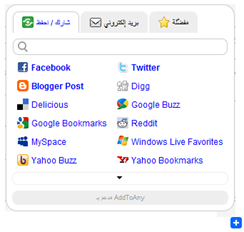
الازرار في بلوجر – الاضافة العاشرة
 هذه الاضافة سندرجها باللغة العربية وباللغة الانجليزية وفي الصورة اعلي نشاهد المثال باللغة العربية
هذه الاضافة سندرجها باللغة العربية وباللغة الانجليزية وفي الصورة اعلي نشاهد المثال باللغة العربية
| <!-- AddToAny BEGIN --> |
 للغة الانجليزية يمكنك اضافة الكود التالي
للغة الانجليزية يمكنك اضافة الكود التالي
| <!-- AddToAny BEGIN --> |
جميع الازرار السابقة مزودة من موقع www.addtoany.com
يمكنك اضافة هذه الازرار اما في الموضوع او حتى عبر اضافة اداه HTML/JavaScript ,,,, بالتوفيق للجميع
 شارك هذه الصفحة :
شارك هذه الصفحة :
|


0 التعليقات:
إرسال تعليق