احبائي متابعي واصدقاء وزوار
مدونة سما بلوجر ، اليوم نسلط الضوء على افضل عشرة مدونات عالمية حسب موقع او مدونة
technorati هذه المدونة الدليل العالمي الاكبر للمدونات ، والتي تعتمد في تصنيفها على عدد الزيارات للمدونات وعدد الروابط على الشبكة العنكبوتية ، طبعا ليس هنالك اي مدونة عربية .
نبدأ بـ :
1)
مدونة The Huffington Post المدونة الاولى عالميا وهي مدونة اخبارية سياسية اجتماعية منوعة ، انشأتها
Arianna Huffington ويديرها حاليا اكثر من خمسين مؤلف ، انشأت بداية عام 2005 ،
بيج رانك 7 ، ترتيب اليكسا 161.
___________________________________________________________
2) مدونة techcrunch مدونة تكنولوجيا وشبكات اجتماعية تتابع احدث المستجدات التقنية وادوات ويب 2 ( web 2.0) ، اسسها
Michael Arrington ويديرها حاليا اكثر من 21 مؤلف ، انشأت في 11 - يونيو - 2005 ،
بيج رانك 7 ، ترتيب اليكسا 366 .
___________________________________________________________
3) مدونة mashable مدونة تكنولوجيا متخصصة في الشبكات الاجتماعية المعروفة وادوات ويب 2 ( web 2.0) ، تقيم ندوات وحفلات وتنظم المسابقات الابداعية ، اسسها Pete Cashmore في يوليو 2005 ويديرها حاليا اكثر من 21 مؤلف ،
بيج رانك 5 ، ترتيب اليكسا 313 .
___________________________________________________________
4) مدونة Gizmodo هي ايضا مدونة تكتولوجيا الكترونية تقنية متخصصة ، اسست في عام 2002 من قبل
Peter Rojas ،
بيج رانك 8 ، ترتيب اليكسا 452 .
___________________________________________________________
5) مدونة Gawker مدونة اخبارية منوعة تركز على اخبار المشاهير ، وانتقاد وكالات الانباء الرئيسية في الولايات المتحدة وتركز على مدينة نيويورك ، اسسها
Nick Denton في عام 2003 ، يديرها اكثر من 18 مؤلف ، بيج رانك 8 ،
ترتيب اليكسا 909 .
___________________________________________________________
6) مدونة Engadget نعود مرة اخرى الى المدونات الاخبارية التكنولوجيا ، هذه المدونة تركز على الادوات الالكترونية والتكنولوجية الجديدة ، وتواكب تطورها ، اسسها
Peter Rojas بداية عام 2004 ، يديرها اكثر من
30 مؤلف ، بيج رانك 6 ،
ترتيب اليكسا 375 .
___________________________________________________________
7) مدونة Boing Boing تنشر اخبار متفرقة ، تكنولوجيا وثقافة شعبية ، اسست في 1998 حصلت على عدد من الجوائز في السنوات السابقة وكانت عرش افضل مدونة عالمية ، بيج رانك 8 ،
ترتيب اليكسا 1.829. ___________________________________________________________
8) مدونة The Corner on National Review Online مجلة اخبارية سياسية ثقافية اجتماعية منوعة تصدر ايضا بشكل مكتوب في الولايات المتحدة وخارجها ، اسسها
William F. Buckley, Jr. في عام 1995 ، بيج رانك 7 ،
ترتيب اليكسا 4.866 .
___________________________________________________________
9) مدونة The Hotair مدونة اخبارية سياسية منوعة تركز على الولايات المتحدة الامريكية ، اسستها
Michelle Malkin عام 2006 ، بيج رانك 6 ،
ترتيب اليسكا 4.105 .
___________________________________________________________
10) واخيرا مدونة ReadWriteWeb(RWW) مدونة تكنولوجيا الويب 2.0 والشبكات الاجتماعية والتقنية الحديثة ، اسسها
Richard MacManus عام 2003 ، وحاليا يديرها فريق يتكون من اكثر 16 مؤلف ، بيج رانك 6 ،
ترتيب اليكسا 1.920 .
___________________________________________________________
أتمنى ان نشاهد مدونات عربية في قمة المدونات العالمية ، وبالتوفيق ادعو دائما لي ولكم .
_______________________________________________________
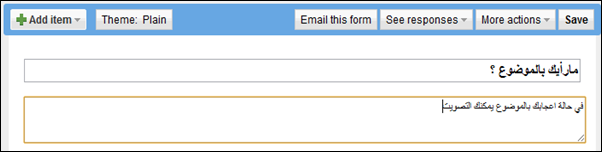
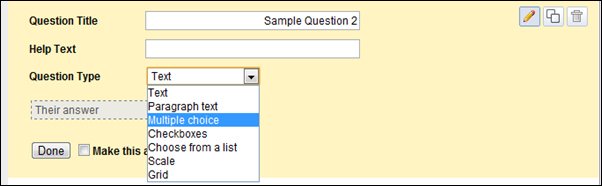
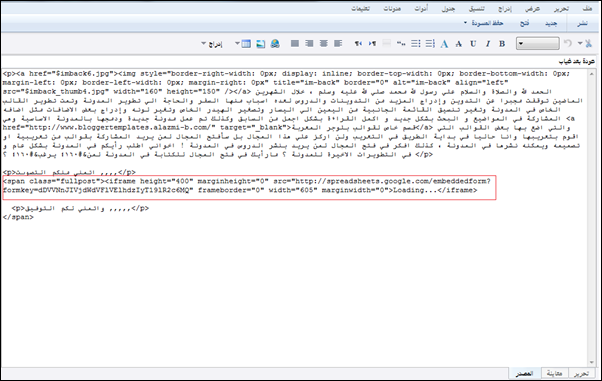
 وصلتني بعض الاستفسارات حول طريقة ادراج تصويت داخل موضوع في المدونة مثل الموضوع التالي عودة بعد غياب الطريقة المستخدمة بسيطة جدا وهي باستخدام محرر المستندات الخاص في قوقل Google Docs وتتيح لك المستندات العديد من المميزات وقد استعرضنا طريقة انشاء نموذج مراسلة عبر هذه المستندات عبر هذا الموضوع انشاء نموذج مراسلة بريدي لمدونتك بأستخدام Google Docs واليوم نضع شرح ادراج تصويت او استطلاع عبر استخدام Google Docs .
وصلتني بعض الاستفسارات حول طريقة ادراج تصويت داخل موضوع في المدونة مثل الموضوع التالي عودة بعد غياب الطريقة المستخدمة بسيطة جدا وهي باستخدام محرر المستندات الخاص في قوقل Google Docs وتتيح لك المستندات العديد من المميزات وقد استعرضنا طريقة انشاء نموذج مراسلة عبر هذه المستندات عبر هذا الموضوع انشاء نموذج مراسلة بريدي لمدونتك بأستخدام Google Docs واليوم نضع شرح ادراج تصويت او استطلاع عبر استخدام Google Docs .