مرحبا بكم إخواني الكرام ،عادة جميع الأدوات التي يتم إدراجها في المدونة تظهر على الصفحة الرئيسية وكذلك على جميع صفحات المدونة ،لكن في بعض الأوقات نرغب في إظهار بعض هذه الأدوات فقط على الصفحة الرئيسية أو فقط على جميع التدوينات بإستثناء الصفحة الرئيسية أو فقط على صفحة معينة يمكنك إختيارها ،هذه العملية ليست بالمستحيلة بل هي بسيطة جدا،عليكم سوى تحديد إسمالأداة المراد إظهارها أو إخفاؤها ثم بعد ذلك يتم إإضافة بعض الأكواد حسب العملية المراد القيام بها ،بدون إطالة أعزائي الكرام .
نتقل إلى لوح تحكم مدونتك،إختر "تصميم" ،ثم "تحريرHTML " ثم ضع علامة في خانة توسيع قوالب عناصر واجهة المستخدم.
قم بالبحث عن الكود التالي بالإستعانة بلوحة التحكم (CTRL+F ).
 تذكير:لا تنسى أخي المدون أن تأخد نسخة إحتياطية لمدونتك تجنبا لأي أخطاء.
تذكير:لا تنسى أخي المدون أن تأخد نسخة إحتياطية لمدونتك تجنبا لأي أخطاء.<b:widget id='HTML
والآن نحتاج إلى القليل من التركيز حيث يجب عليك تحديد أو تعليم
الأداة المراد تعديلها (إظهارها أو إخفاؤها)،وهذا المثال يوضح كيفية
البحث عن هذا الكود :
<b:widget id='HTML3' locked='false' title='إسم الأداة ' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
والآن مباشرة بعد تحديد
إسم الأداة كما هو موضح باللون
ا لأحمر ،ولإظهارها
فقط على" الصفحة الرئيسية" ،قم بإضافة الكودين باللون
الأحمر.كما هو موضح في الكود التالي:
<b:widget id='HTML3' locked='false' title='إسم الأداة ' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
ولإضافة هذه الأداة في
جميع صفحات المواضيع فقط ،قم بإضافة الكودين باللون
الأحمر كما هو موضح في الكود التالي :
<b:widget id='HTML3' locked='false' title='إسم الأداة ' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
ولإضافة هذه الأداة
فقط على صفحة محددة ،قم بإضافة الكودين باللون
الأحمر كما هو موضح في الكود التالي :
<b:widget id='HTML3' locked='false' title='إسم الإضافة ' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == " أدخل رابط الصفحة المحددة "'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
ولإضافة هذه الأداة
فقط على صفحات التسمية ،قم بإضافة الكود باللون
الأحمر كما هو موضح في الكود التالي مع تحديد إسم التسمية :
<b:widget id='HTML3' locked='false' title='إسم الإضافة ' type='HTML'>
<b:includable id='main'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "التسمية"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
ولإضافة هذه الأداة
في كل الصفحات بإستثناء الصفحة الرئيسية ،قم بإضافة الكودين باللون
الأحمر كما هو موضح في الكود التالي :
<b:widget id='HTML3' locked='false' title='إسم الأداة ' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
ولإضافة هذه الأداة
في كل الصفحات بإستثناء صفحات المواضيع ،قم بإضافة الكودين باللون
الأحمر كما هو موضح في الكود التالي :
<b:widget id='HTML3' locked='false' title='إسم الأداة ' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType != "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
ولإضافة هذه الأداة في
الصفحات الثابتة فقط ،قم بإضافة الكودين باللون
الأحمر كما هو موضح في الكود التالي :
<b:widget id='HTML3' locked='false' title='إسم الأداة ' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "static_page"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
ولإضافة هذه الأداة
في كل الصفحات بإستثناء الصفحات الثابتة فقط ،قم بإضافة الكودين باللون
الأحمر كما هو موضح في الكود التالي :
<b:widget id='HTML3' locked='false' title='إسم الأداة ' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType != "static_page"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
ولإضافة هذه الأداة
في كل الصفحات لكاتب معين ،قم بإضافة الكودين باللون
الأحمر كما هو موضح في الكود التالي مع إدخال إسم الكاتب :
<b:widget id='HTML3' locked='false' title='إسم الأداة ' type='HTML'>
<b:includable id='main'>
<b:if cond='data:post.author == "إسم الكاتب "'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
يمكنكم الإستفادة من هذه الحيل خصوصا عند إضافة إعلانات جوجل أدسنس google Adsense حيث يكون عادة عدد الإعلانات في الصفحة الرئيسية مغاير لعدد الإعلانات في صفحات المدونة.
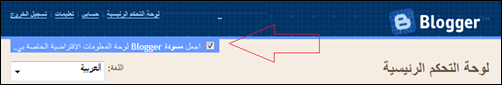
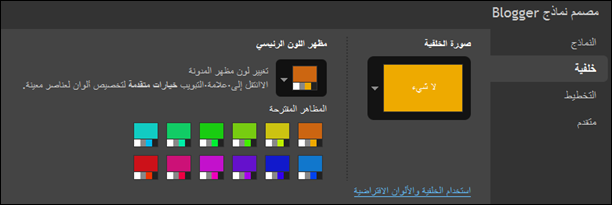
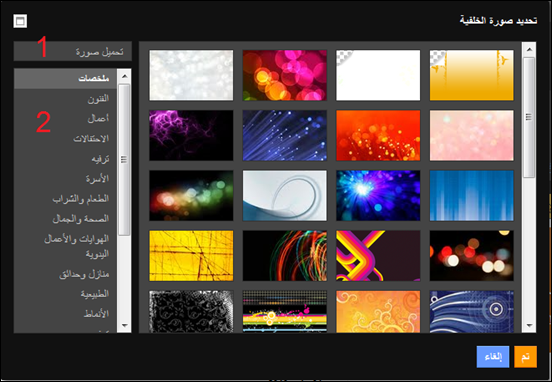
أنتظر تشجيعاتكم اضافت بلوجر مؤخرا خاصية جديدة علي مصمم النماذج تسمح لك برفع صورة كخلفية للقالب المصمم اضف الي ذلك بأنه مصمم النماذج يحتوي علي العديد من الصور , لاستخدام الاضافة تأكد انه تفعل خيار draft (المسودة) في بلوجر عبر زيارة هذا الرابط
اضافت بلوجر مؤخرا خاصية جديدة علي مصمم النماذج تسمح لك برفع صورة كخلفية للقالب المصمم اضف الي ذلك بأنه مصمم النماذج يحتوي علي العديد من الصور , لاستخدام الاضافة تأكد انه تفعل خيار draft (المسودة) في بلوجر عبر زيارة هذا الرابط